
A Practical Introduction to Scroll-Driven Animations with CSS
With just CSS you can add scroll animations that toggle shadows on navbars, reveal images, add scrollytelling, link up carousel elements and much more.

10 Impressive Scroll Animation Effects to Elevate Your WordPress

Is bootstrap relevevant? : r/Frontend

Fresh Frontend Links (@frontender_ua) / X

How To Work Micro-Animations Into Your Websites

Новости и статьи

Adam Argyle (@argyleink@) - Front-End Social

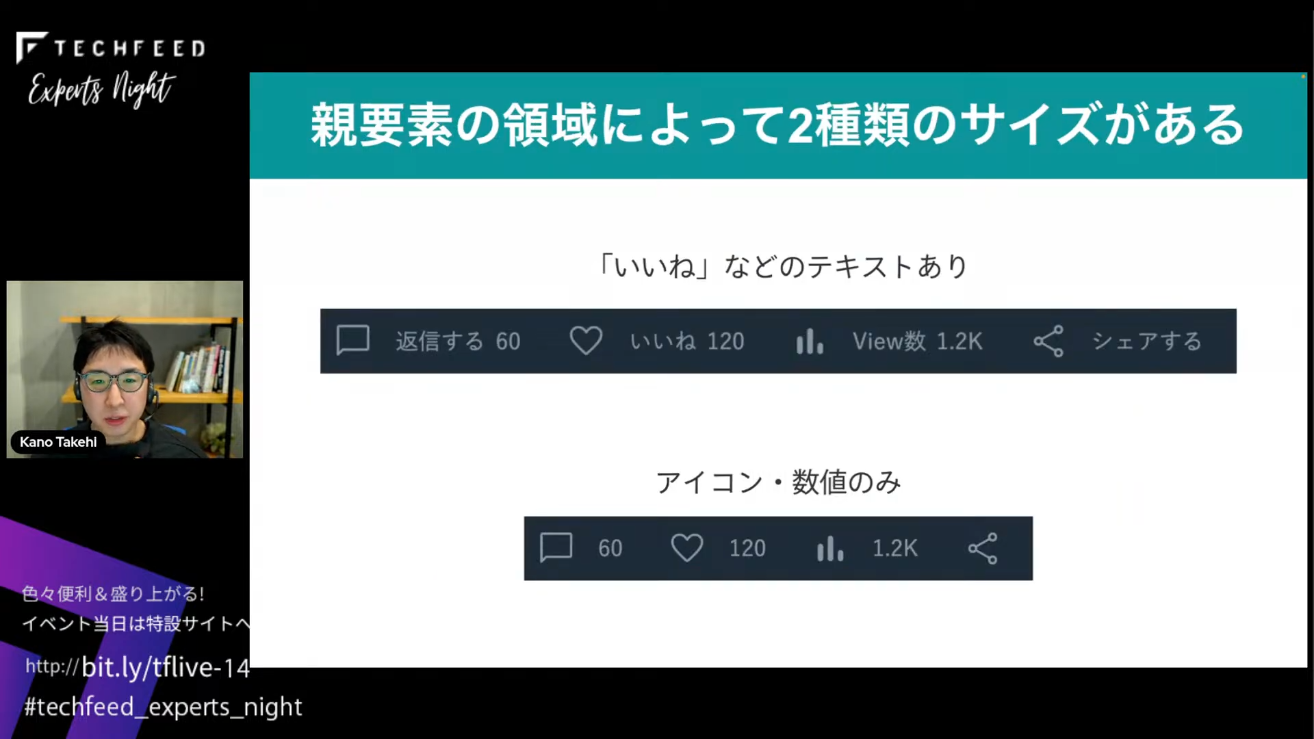
ついに全ブラウザ対応! コンテナクエリのスゴさをあらためて体感する - TechFeed

Good Web Design on X: A Practical Introduction to Scroll-Driven

Responsive Timeline Animated on Scroll and Click – CodeMyUI

8 CSS & JavaScript Snippets For Creating Blur Effects - Mikes

TF #31 Your weekly frontend digest - DEV Community

Bringing the web out of 2007 since 2013.

Frontend Focus Issue 627: January 24, 2024

How to Animate Elements on Your Page As You Scroll