Toggle buttons component using static HTML/JS. No React or extra server needed - 🧩 Custom Components - Streamlit
Hi all, I’ve released an example app showing styled toggle buttons implemented as a static HTML/JS component. Get the app here. It’s very easy to run, just like any plain Streamlit app. Enjoy! Arvindra

9 React Styled-Components UI Libraries for 2019, by Jonathan Saring

React Toggle Switch Components - OnAirCode

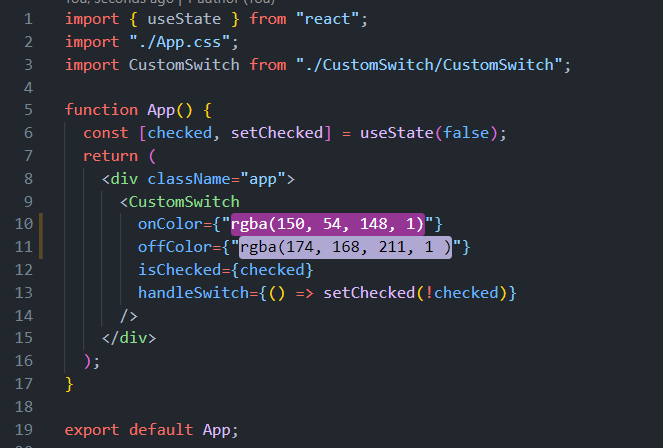
Build a Custom Switch with React. If you are a newbie at React, making…, by Gözde Tekalmaz

Tristate Toggle Switch with Pure CSS - DEV Community

reactjs - Unlayer custom tools not showing on React build - Stack Overflow

Angular: How to Load Multiple Dynamic Component in Page

Making some fancy custom components with no web-dev knowledge - 🧩 Streamlit Components - Streamlit

Vue warn]: Unknown custom element: XXX did you register the component correctly? For recursive components, make sure to provide the name option. · Issue #32 · nuxt-community/fontawesome-module · GitHub
Inject Streamlit Components Directly into html instead of iFrame · Issue #2262 · streamlit/streamlit · GitHub